티스토리 뷰
안녕하세요 미스터짱입니다. ^^
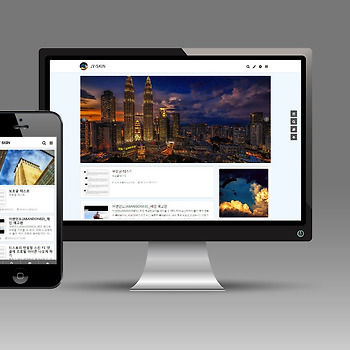
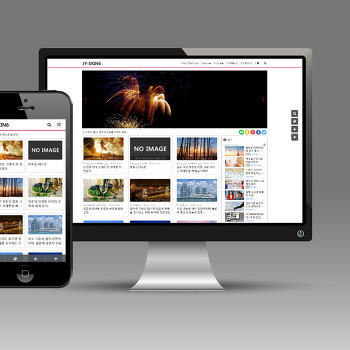
티스토리 블로그 스킨 ( JY-SKIN7 Touch Ver 1.0 ) 을 배포 합니다.
반응형 스킨이라 PC, 모바일 모두 지원됩니다.
많은 관심과 댓글 부탁 드립니다.
- 중요사항 -
1. 익스플로러 8 이상 지원 , 크롬, 파이어폭스 (익스플로러 8의경우 반응형이 아닌 고정형으로 보여집니다.)
2. 헤더바에 로딩중 이미지가 나타납니다.
3. 반응형으로 제작되어 PC, 모바일 모두 지원됩니다.
4. 첨부파일 다운로드 버튼 이미지 변경
5. 사진과 이미지를 많이 사용하시는 분들께 좋은 스킨
6. 상단 한줄 공지사항 추가
7. 댓글 말풍선 디자인 추가
8. 메인페이지 썸네일 이미지에 마우스를 올리면 해당본문글이 나타남
9. 소셜 공유 버튼 추가
구입방법 및 라이선스
사용법
'티스토리 스킨/배포 스킨' 관련 글 +더보기

MrZZang