티스토리 뷰
안녕하세요~ 미스터짱 입니다.
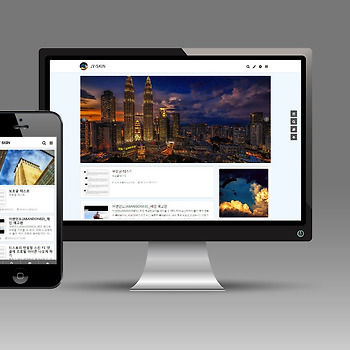
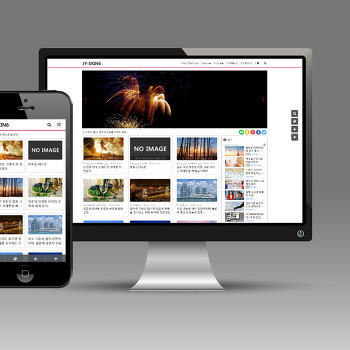
현재 미스터짱 블로그 스킨의 상단 헤더 부분에 추가한 카테고리 기본소스 입니다.
이 소스를 활용해 아래 이미지와 같은 카테고리 메뉴를 추가했습니다 ^^
skin.html
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .category { line-height:40px; clear:both; overflow:hidden; } .category a { text-decoration:none; color:#000; display:block; width:220px; text-align:center; } .category ul, .category li { padding:0; margin:0; list-style-type:none; overflow:hidden; } .category > ul > li > a { display:none; } .category > ul > li > ul > li:hover { background-color:red; } / .category > ul > li > ul > li > a { font-weight:bold; color:red; font-style:italic; } .category > ul > li > ul > li > a:hover { color:#000; } / .category > ul > li > ul > li > a > span.c_cnt { display:none; } .category > ul > li > ul li:hover ul { display:block; position:absolute; } .category > ul > li > ul > li > ul { display:none; } .category > ul > li > ul > li > ul { border:1px solid #666; background-color:#fff; } .category > ul > li > ul > li > ul > li:hover { background-color:#eee; } .category > ul > li > ul > li { float:left; } .category ul li ul li li { clear:both; } .category > ul > li > a { display:none; } .category > ul > li > ul > li > a > span.c_cnt { display:none; } | cs |
'WEB&HTML&CSS' 관련 글 +더보기

MrZZang